教你轻松搭建WordPress外贸B2C独立站,自建跨境电商网站教程
最近看到国外一博主说,他60岁的奶奶利用wordpress建立了一个有关她宠物日常的小博客,看来wordpress在国外真的是很普及,也非常容易使用。其实,国外很多中小商家还利用wordpress搭建自己的电商网站,那说明我们外贸人同样可以用wordpress搭建外贸独立站。
随着互联网的发展,大部分建站方式都越发地成熟,WordPress当然也不例外,比早几年进步很多,现在搭建一个WordPress外贸B2C独立站非常方便,快捷,易使用,也不需要懂代码,而且价格还不高,真的是广大外贸新手和中小商家的福音。
原文:教你轻松搭建WordPress外贸B2C独立站,自建跨境电商网站教程
了解一下WordPress
搭建wordpress外贸独立站,首先还是需要稍微介绍一下什么是wordpress,毕竟来到这文章的朋友也有第一次接触wordpress,甚至第一次学习建站的朋友。
WordPress是国外一款开源的内容管理系统,英文叫做Content Management System,简称CMS,你不需要懂这个概念,只要知道这个系统能帮你建站就行了。wordpress本身只是一个博客系统,也就是让人建立博客网站的平台,但是它本身又能安装各种插件。
随着发展,插件是越来越多,wordpress也不仅仅只用来建立博客网站,用户可以利用wordpress建立几乎任何类型的网站,比如搭配插件woocommerce就能建立一个标准的电商网站,也就是我们今天要学习建立的外贸独立站。
为何用WordPress建搭建独立站
用Wordpress自建外贸独立站,我最少能说出6个理由:
- 永久免费 – WordPress是一个永久的开源系统
- 易用 – 对新手非常友好,无需代码,60岁会电脑的老奶奶都能学会
- 轻量 – WordPress本身体积很小,也不需要太多的主机资源
- 适合中小网站 – 对于预算不高的小商家,可以每月花费几美金就能建成一个很专业的站点
- 可扩展性强– 通过插件你可以给网站添加各种强大的工具和功能,比如可以优化网站,添加社交功能,站点分析等等
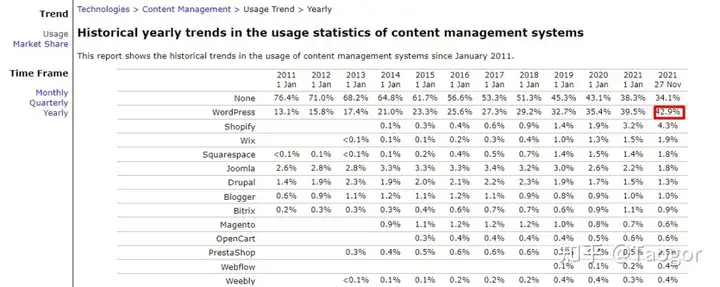
- 资源丰富 – 据最新数据统计,wordpress的站点在全球已经超过了40%,数据还在往上涨,wordpress的主题插件教程遍地都是,而且免费资源也丰富,对于新手是绝对的利好
- 更多……

其实wordpress的优点当然不止这些,比如wordpress真正的独立性等等,假如你多用几个平台,你可能会发现更多。
*注意:建立wordpress之前你需要知道的是wordpress官网是wordpress.org, 而不是wordpress.com,wordpress.com是一个基于wordpress.org的在线建站平台,也能建立外贸独立站,只是费用稍高,请避免搞错。
接下来跟着我一步一步操作,你也可以很快建立你自己的外贸或者跨境电商独立站。
第一步:购买主机(推荐Hostinger WordPress主机)
wordpress建站首先你需要一台主机,英文叫hosting。因为需要快速建站,我推荐Hostinger和SiteGround,都有快速一键导航安装wordpress的主机。各有各的优势,不过今天主要说Hostinger建站。
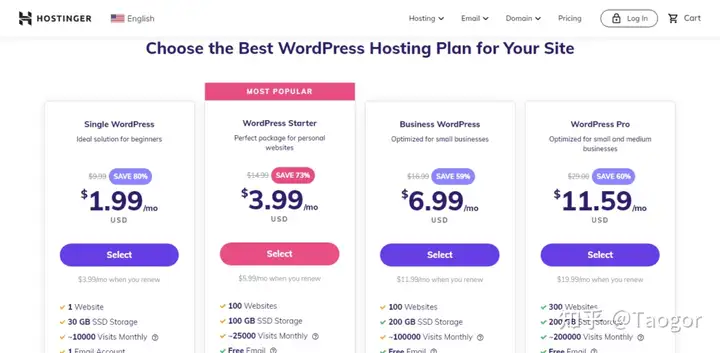
Hostinger的WordPress Hosting或者web hosting都行, 推荐第二档(WordPress Starter)价格,第一档(Single WordPress)比较拉跨(也被很多人吐槽过),也不适合建立电商网站。
Hostinger WordPress Hosting 对wordpress做了专门得优化,支持添加100个顶级域名,Litespeed webserver, 专业的wordpress客户服务,支持新手一键快速建站,首年赠送免费域名,可支付宝支付,后台支持中文。
需要Siteground的,购买和建站请看这里:SiteGround自建外贸独立站教程WordPress(纯新手建站)。
购买Hostinger WordPress Hosting流程
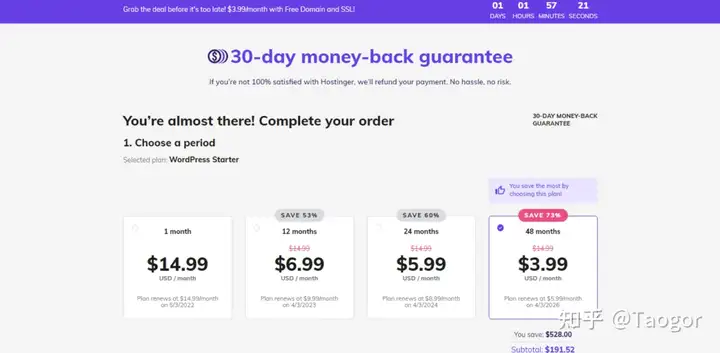
1. 进入Hostinger WordPress Hosting购买页面,往下拉,有4个套餐(第一个忽略),这些都是托管wordpress主机(虚拟主机),也是新手搭建wordpress网站入门最合适的主机,价格便宜,功能齐全,主要是他们提供7×24小时的wordpress专业服务,wordpress出问题时可帮忙解决(只有wordpress主机才有这个优势),以下图片价格可能与你见到的有出入,因为Hostinger可能对价格做出调整,但一般不大。

2. 选择WordPress Starter这个套餐,为何不选第一个,因为第一个虽然便宜,限制太多,况且第二档价格也不贵。点击Select跳转到购物车详情页面。

在这个页面你需要选择和填写一些你个人的信息:
- 选择购买期限,购买4年的单价才是$3.99/月,这是不是有点忽悠,确实有点,其实你会发现几乎99%的托管主机商都是这样的,假如觉得四年太多,最少应该购买一年吧,做外贸或者跨境电商肯定不是一两天的事情,也不用太过纠结这个了。
- 选择付款方式,支持支付宝,可能会有汇率差,不过不大,你可以用paypal如果有余额的话,不过支付宝更方便。
- 如果你有优惠券,还可以使用优惠券。
都选好后,点击Submit Secure Payment,跳转到付款页面。
3. 跳转支付宝付款页面,怎么付就不用我说了吧。另外还会伴随好几封邮件到你账户,让你验证邮箱,设置密码等等。
付完款后,同样会有多封邮件发过来,各种确认,欢迎之类的邮件,到这里你就购买好了Hostinger WordPress主机,然后就可以进入新手开始页面了。
第二步:一站式注册解析域名并快速搭建wordpress独立站
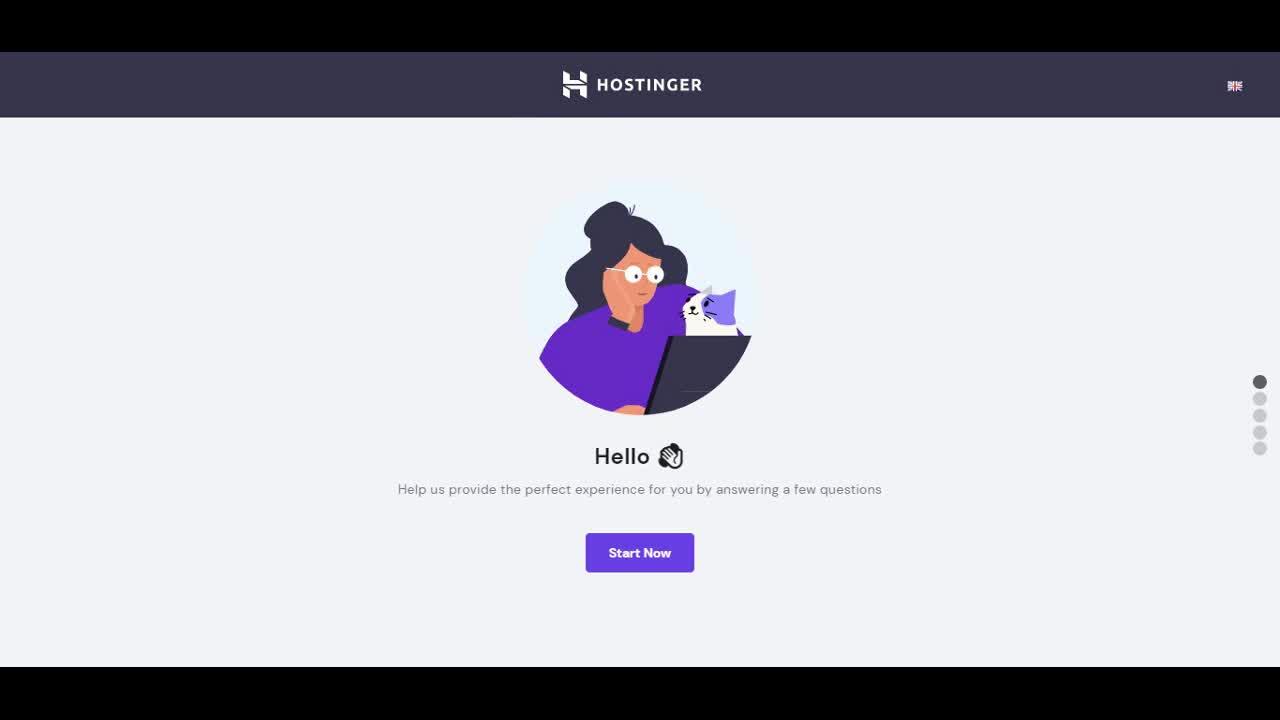
Hostinger提供对新手非常友好而简洁的导航界面,如下图,用户只需要一步一步点击往下就能完成域名的注册解析并且安装好wordpress,简直就是一站式。
Hostinger也经常改版,最新的新手导航可参考如何在Hostinger主机安装WordPress最新教程,因为官方经常改版,我没办法及时更新,大家跟着向导一步一步完成就是,没什么难度的。

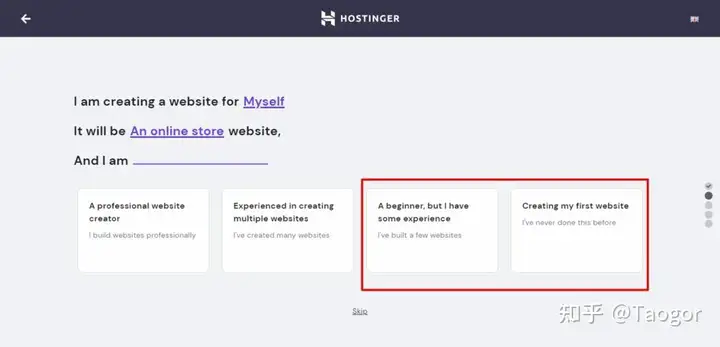
点击Start Now开始,之后选择每一项你想要的选项点击下一步,不同的选项会有下一步不同的之事,你都选择第一次,新手什么的就行了:
- I am creating a website for Myself
- It will be an Online Store website
- And I am creating my first website, 或者这里选择beginner

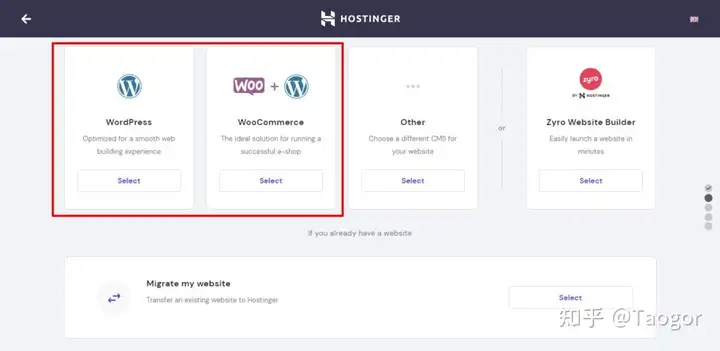
觉得不对还可以返回的,接下来就是选择建站方式,选择wordpress或者wordpress+woocommerce,会同时安装一些插件,不过都无所谓,因为这些插件都可以随时安装和卸载,建议到时候不用的卸载掉。

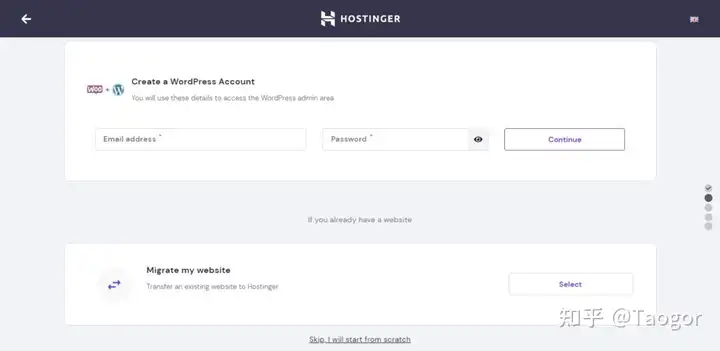
假如你是从别的主机商迁移到Hostinger的话,你可以使用migrate my website, 这个是免费的。选择好建站方式往下:设置wordpress的登录账号和密码,这里要记住了,之后每次登录wordpress的时候都会用得到。

其实我个人还是建议选择wordpress就好了,虽然截图不是,后面woocommerce什么的自己在安装就是了。设置好登录邮箱和密码之后,点击继续,接下来的页面是让你选择一个主题,跳过吧,这些主题虽好,暂时还不知道哪款适合你,况且之后也是可以在wordpress后台随意安装的。
申请域名
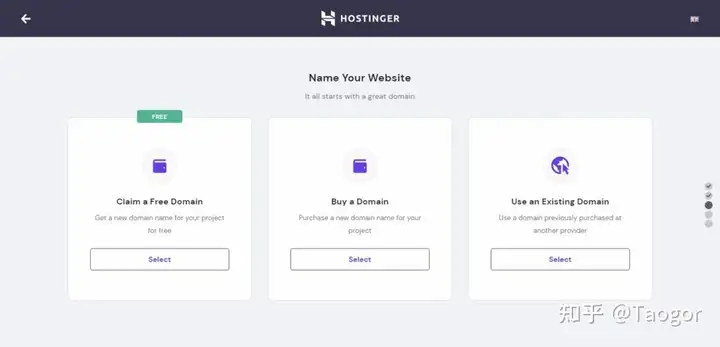
接下来就是让你选择你的域名了,建立网站这可是不能少的,这里有三个选项,
- 申请免费域名,任何购买hostinger主机一年以上的用户都会获得一个免费一年的域名,而且是.com,之后续费13.99美金/年,价格也不算高,我建议你选这个,因为之后就不需要做域名解析了。强烈建议新手选择免费域名。
- 购买一个域名,因为只有一个免费域名,假如你想托管两个以上的网站,就要新买一个了,第一次建站当然不会选这个
- 用一个现成的别地购买的域名,确实还有一些便宜的域名商,比如namecheap, namesilo等等,但是一年也就便宜几美金,你还要自己去解析域名到hostinger主机上,当然也是可以找客服帮忙的。

如果有在其他地方购买好域名的朋友,可查看这个视频:
或者参考此方法解析:域名解析的2种方法,域名如何绑定主机,建议选择第二种,因为简单一些。
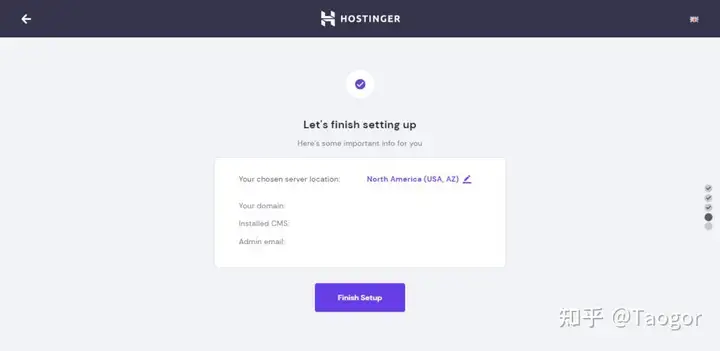
确定好域名之后就到了最后一个选项了,就是选择主机数据中心,看你的客户主要在什么区域,如果全球都有的话就直接选北美的就行了。

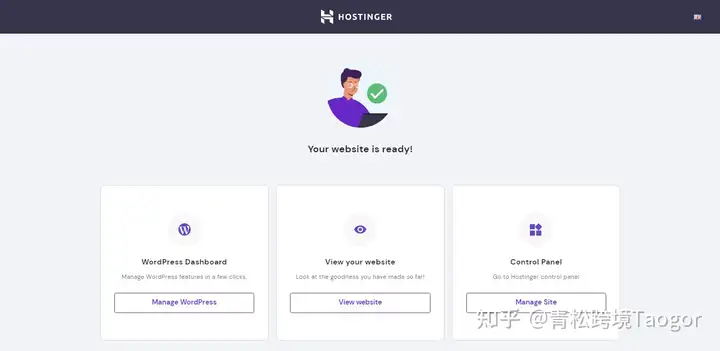
点击Finish setup,等待安装wordpress,最后的页面就是这样的了:

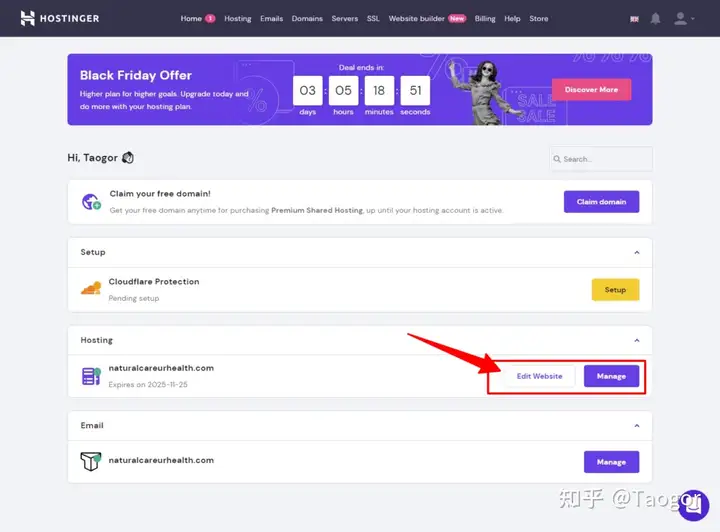
1. Manage WordPress:管理和设置网站点击manage wordpress进入wordpress后台面板。实际上,以后你不需要进入hostinger后台来进入wordpress的管理员后台,直接用你自己网站后台网址:https://yourdomain.com/wp-admin。
Hostinger后台面板也可以找到wordpress的管理员链接的,在Hosting->Website中就能找到wordpress的管理员面板链接,然后用刚刚创建的账户密码登录就可以进去编辑了。
2. View Website:如果是直接用的Hostinger的免费域名点击view website可以预览你的网站了(如下图),或者你也可以直接在浏览器输入你的域名就能预览(需完成域名解析)了。

最后一个选项叫Control panel,这个是主机操作面板,之后主机的相关信息,比如查看主机IP,安装wordpress,添加新站点,安装SSL等等都在这里。
安装SSL
站点虽然搭建好了,但是还有一项需要设置,才能开始真正设置和自定义你得网站,那就是安装SSL,安装SSL需要进入你的Hostinger控制面板,即上文说的Control panel。

什么是SSL证书,请看这里:SSL,总之现在建跨境独立站的话,可以说安装SSL证书是必须的,因为google认为没有SSL证书的网站是不安全的,这直接影响网站的排名。
假如你的域名是别的地方购买的,域名没解析之前,是没有Edit website这个按钮的,也不可以安装SSL,上图表示域名已经成功解析好。没解析好的,别安装SSL,只会失败,直接申请的Hostinger免费域名就没这回事。
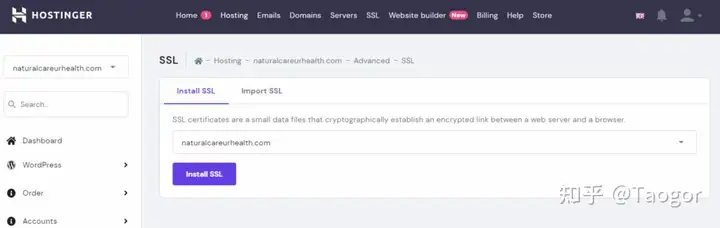
开始安装SSL在控制面板顶部菜单点击SSL

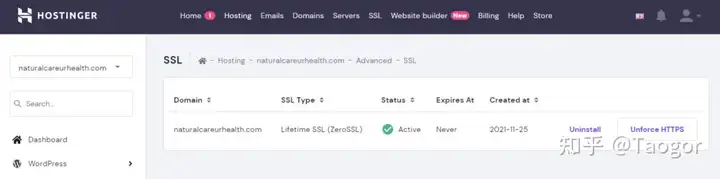
Hostinger提供免费的SSL证书,选择你要安装SSL证书的域名, 点击Install SSL,页面稍后会弹出一个对话框告诉你安装成功,点击关闭后,你会看到安装了证书的域名列表,不过仍然显示安装中,实际已经安装成功,只要刷新页面就可以看到SSL证书变绿Active的界面了。

为了证明证书是否真的安装成功,你只要在你的浏览器输入你的域名就知道了,成功的话,你会在浏览器网址的前面看到一把安全锁。

到这里你的站点就真的准备就绪了,之后你就可以到wordpress后台进行设置了。
*注意
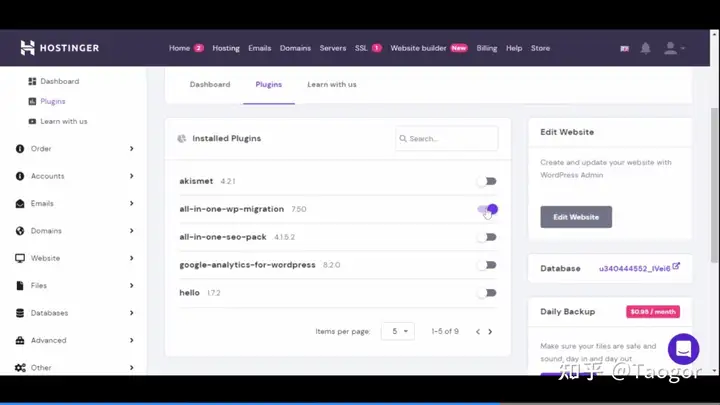
设置之前,点击前面图片manage,进入到以下页面,切换到plugins,把里面除Litespeed cache之外的所有的选项关掉,有两页,这样做是把Hostinger预装的一些插件先删除,以免给新手造成不必要的困扰。熟悉wordpress的可以忽略,到时候到wordpress后台面板的插件(plugins)中去删除不必要的插件就行了。

这一步虽然不是很重要,但是很多新手不知道,在使用Hostinger安装wordpress之后一般会自动安装这些插件,很可能用不到,反而把事情搞复杂了。
第三步:安装wordpress主题和插件
主题对于Wordpress网站是必不可少的,而建立电商网站,Woocommerce插件也是必不可少的,另外还有不少插件是不可或缺的。
安装主题模板
WordPress安装完成之后是有自带主题的,上文预览的就是官方的主题之一叫做twenty twenty-one2021(每一年都有新的,都是按照年份命名),不过官方的主题只是博客主题,建立电商网站一般不用,所以我们一般都会删除。

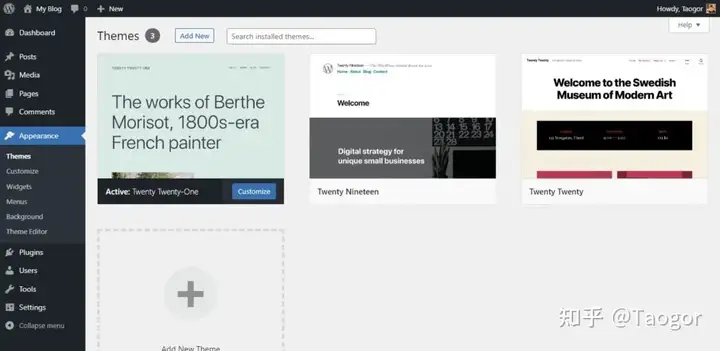
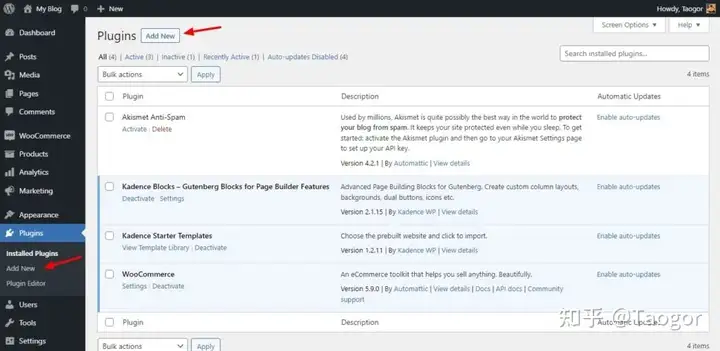
进入WordPress管理后台,左侧是菜单栏,点击Appearance>Themes,你会看到三个wordpress自带的三个主题,你可以保留一个已经激活的那个,因为wordpress需要最少一个主题,等你安装完其他新主题再删掉剩下的。
wordpress后台免费主题
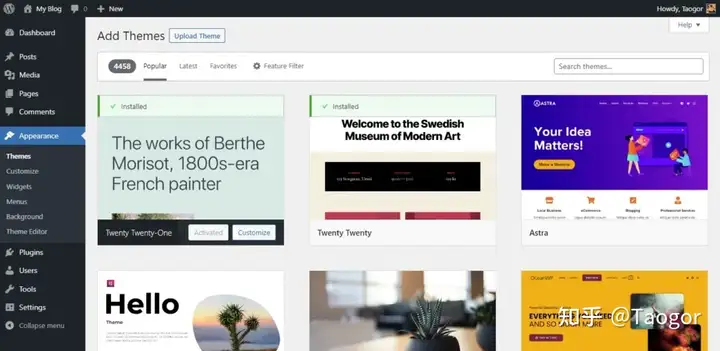
WordPress的主题可以分为两类,免费和付费,说的好像没说,但这就是事实,免费的基本都可以从你的wordpress后台Themes中直接下载安装,如上图中点击Add New就会有成千上万的主题供你选择,新手肯定很茫然,所以我这里选了几个比较优秀的免费主题,包括有名的Kadence, Astra, Generatepress等等,可以直接点击install安装激活。
wordpress后台面板得主题你也可以在wordpress.org官网找到,这里面主题有少部分是完全免费的,大部分是免费+付费共存,也就是免费版有基本的功能,如果需要更多的功能可能要升级到付费版。

我自己用的是Kadence主题,也是一款免费+付费的主题,这类主题的特点:
- 因为有免费版,很适合新手开始,在不确定哪个主题合适的时候,可以随装随卸,不浪费成本
- 都是专业的建站公司开发,代码简洁,大都是基于wordpress源码开发,SEO优化好,网站加载速度快,体积非常小
- 可扩展性和自定义极强,基于古腾堡或者Elementor编辑器,这类主题都有很多现成的区块,这些区块只是页面某部分的一个模板,你可以任意修改,添加内容。
*比如我用的Kadence,他们自己有很多网站模板(starter-template),再对比本站,你会发现我完全没用他们的模板,网站真的可以随意发挥。 - 虽然免费,但并不会影响使用,也就是正常运行一个网站,销售产品的基本功能一个不少,
- 自带的插件都是完成某些功能,而不是为了完成或者美化网页界面的外观
- 不过升级的话,价格会有点贵,很多都是年付,一次性买断的话要好几百美金,但真的是一分钱一分货
这么说吧,我没使用这类专业的wordpress主题之前,真的没体验到wordpress的强大,那时候用得一些Themeforest的主题总是设置起来有些繁琐,而且感觉网站并不独特,加载起来也有些不自然。这可能是个人感觉吧,当然Themeforest上面也有一些优秀的主题(非外观),比如Avada。
*****打算长期建站,对网站要求比较高的话,建议选这类专业的订阅,贵的自有他的道理!!!*****
商城付费主题
为何说商城付费主题,因为这和前面说的免费+付费共存的付费主题是有区别的,前方说的都是一些专业的开发团队开发,而商城的主题大部分是个人或一两个人开发的主题,就像淘宝集市和公司的区别。
WordPress主题商城有很多,但比较有名的如下:
- Themeforest - 业界最大的主题商城,几乎囊括了所有建站方式的主题,包括所有类型的网站模板,价格合理,一次性付费,终身免费更新
- Template Monster - 优秀的主题商城,对主题要求更加严格,人工审核,一次性付费,终身免费更新
国内用户对themeforest肯定是熟悉,因为价格相对便宜,一次性买断,很多wordpress外贸独立站点都是用的Themeforest的主题,这类主题的特点:
- 虽然付费,但是一次性购买,终身免费更新
- 后台自带很多插件,主题稍显臃肿
- 大部分应该谈不上代码简洁
- 同样也适合新站点,毕竟价格不高,可节省成本,网站也能很好的运行,选择themeforest或者template monster主题绝对是一种折衷的办法。
- 也有一些优秀的主题,例如Avada,假如你不确定哪个主题好,就选这个吧,销量第一,没啥毛病。
以Kadence为例安装主题
安装主题没啥技巧,wordpress后台的直接选择点击install然后激活,其他地方购买的把主题下过来然后同样在Themes里面点击Upload Theme,之后激活就行了。
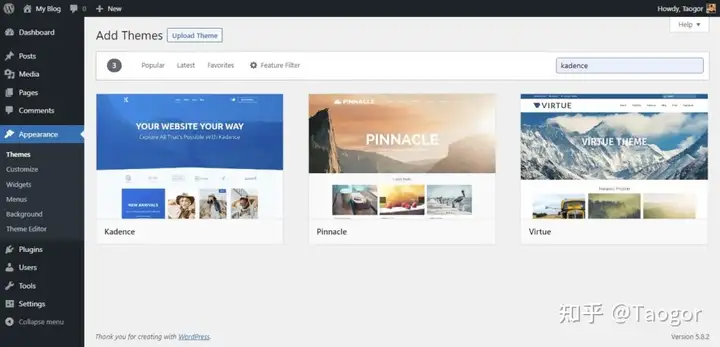
以Kadence为例,在Add Themes中搜索Kadence,他们家有三个主题,安装第一个,这是最新的:

1. 鼠标移到主题上就看到了Install,点击安装激活,然后会提示你Install Kadence Starter Templates插件,至于其他主题安装后有需要的插件也会提醒你安装,你就按照提示安装就行。
这个Starter Templates插件里面包含二十几个整站设计模板,除了首页,还包括其他一些页面设计,比如about, contact等等。你可以选择一个合适的然后修改内容,或者你也可以不选,甚至不安装,自己用他们的区块插件自己设计网站,也就是说一个主题可以有无限个网站模板,这就是这类主题的强大之处。
如果你使用这类主题,当然还是安装这个插件更好,就算你不用这里面的模板,你也可以参考对吧。Kadence还算现成模板比较少的,假如你去看看Astra,Blocksy你会发现上百个,这都是一些利基模板,Kadence也在添加更多的模板中。
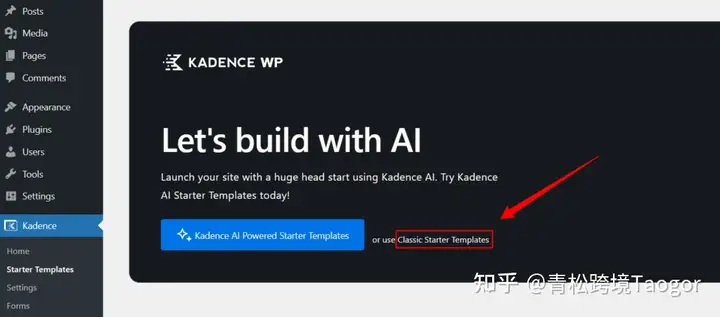
2. Kadence一开始只会要求你安装Kadence Starter Templates,点击安装,在左侧菜单Kadence下多了一项多出子菜单,点击Starter Templates,你可以根据他们的AI智能向导一步一步完成并导入模板。

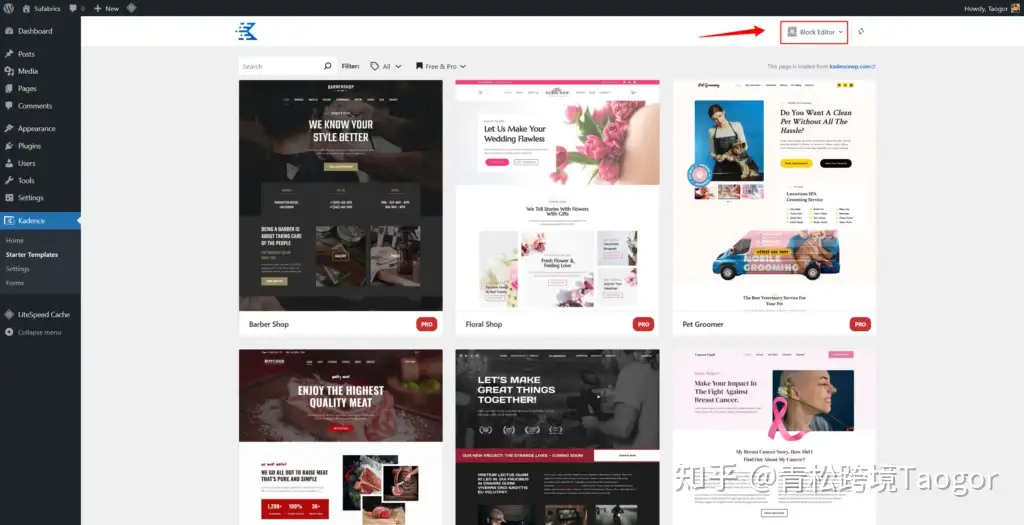
如果不想使用AI智能向导,选择使用Classic Starter Templates,根据选择的建站工具不同,模板不同,主要有两个建站工具:
- Gutenburg – 国内称古腾堡,也就是这里的Block Editor,这是Wordpress自带的模块建站工具
- Elementor – 应该算是第三方最强的WordPress建站神器,没做过调查,只能说应该

我选择wordpress自带的Gutenberg,这两年,此建站工具发展特别快,主要是因为wordpres的自带吧,还有诸多免费插件包含很多以前需要付费的模块。选择好建站工具就会跳转到模板页面,Kadence的Gutenberg总共提供了9个模板,是针对不同行业以及不同类型的网站提前制作好的模板,你只要选择其中一个导入就行。这里选择Print Shop,因为这就是一个电商模板,适合我们外贸独立站。
导入模板
在古腾堡模板中会有大概20几个模板,电子商务类的不多,就三个,一个还是付费的,不过print shop不错,可以试一下,其实你也可以使用其他模板然后自己安装woocommerce插件,或者之后你可以完全自己设计每一个页面,让你的网站更具独特性。
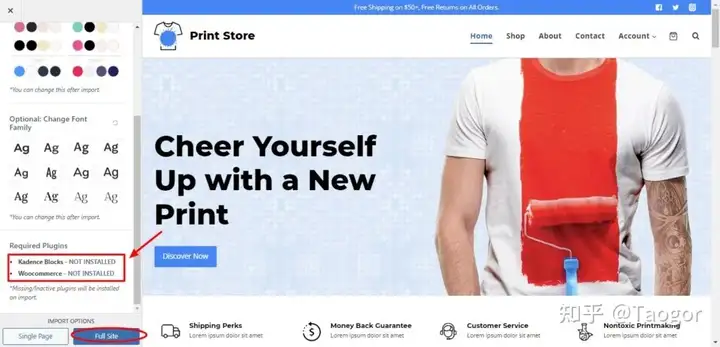
导入print shop这个模板看看,点击这个模板,下一页会让你选择导入首页还是整站模板,选择整站吧,其实就是导入一些页面和一些插件,模板只需要两个插件也就是woocommerce和kadence block,还可以选择颜色和字体。

这里要说一句kadence block是非常强大的一个古腾堡区块库,有了这个就真的可以各种玩转个性化页面了。假如你的主题没有自带这种区块库的话,你可以到插件中去搜索,有很多区块库可用,并不只有kadence block一家的。
选好颜色和字体点击full site然后会告诉你导入什么,等等,点击继续导入就行了,这里会需要一会儿导入。如果你是用的其他模板没有woocommerce,稍后自己安装就行了,这个做跨境电商的必须要这个插件,不然怎么上架产品?!
导入完之后就可以点击按钮Finished! View your site,查看你的网站看看,当然现在都是模板的内容,主题到这里就差不多安装好了。
安装插件
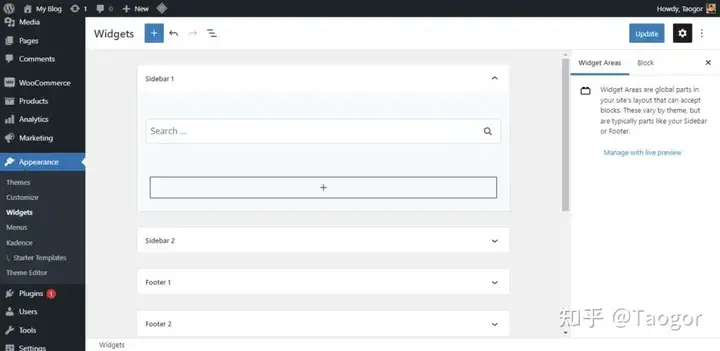
其实前面安装主题和导入模板的时候已经安装了一些主题必须的插件,你可以到Plugins中查看已经安装的插件,如下图,还有一个未激活的是安装wordpress时自带的,可要不可要。

除了这些插件,我还推荐你安装一些很有必要的插件,对网站功能完整度以及以后运营可以说时不可或缺,点击Add New,如图有两个地方可以点击进去搜索安装新插件。以下是我推荐的一些插件:
- Child Theme子主题插件:在网站还未真正设置之前,安装一个子主题插件,为激活的主题创建一个子主题吧,如何创建和为何创建子主题请看这里:怎样给WordPress网站创建Child Theme(子主题),之后这个插件可以删掉。
*推荐: Child Theme Wizard, WP Child Theme Generator - 加速插件:可以优化网页速度,减少页面打开的加载时间。
*推荐:Hostinger主机用的是Litespeed web server, 首推LiteSpeed Cache - SEO插件:SEO英文全称Search Engine Opitimization即搜索引擎优化,简单点就是提高你的网页在google等搜索网站的排名和曝光率。
*推荐: RankMath, Yoast SEO, All in one SEO - 社交插件:社交分享,你自己的社交链接推广,还有社交帐号快速登录
*推荐: Sassy Social Share,Super Socializer,Meks Easy Social Share - 表单插件,主要为网站添加邮件表单,让客户可以提交邮箱,如果是用kadence的话,kadence block中包含这个区块,可以不安装。
*其他推荐:Contact form 7, wpforms - 网站安全插件,因为托管的主机,主机商在安全方面都做得很严实,但是wordpress安全插件能增加一层屏障
*推荐: Wordfence Security,All In One WP Security & Firewall - GDPR插件(可选),不安装的话,一定要有privacy policy,并且注明相关的法规
*推荐: GDPR Cookie Consent,LuckyWP Cookie Notice
假如之前没有安装的Woocommerce的话,当然不要忘记安装了,还有其他你觉得有必要的插件可以自行搜索安装。插件安装就这样,没啥难得,非常简单,搜索,点击安装激活然后使用。
第四步:设置和自定义网站
这应该是建站过程最需要时间的一步吧,因为网站的基本框架,网站成型,添加一些你定制的业务信息主要在这一步了。这一步我只能告诉你在哪里编辑修改,但具体怎么做还得看你自己了。
基本设置(Setting)
首先你需要对wordpress网站进行一些基本项的设置,这些设置主要还是算是后端吧,从侧边的菜单Setting进去:
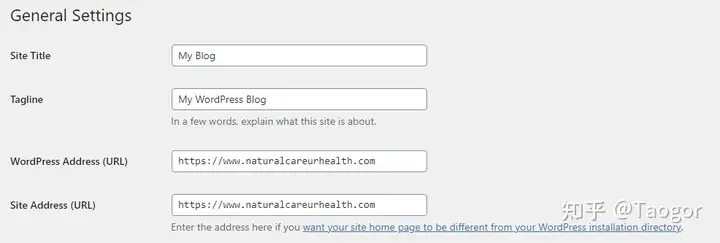
- General Setting – 常规设置,这里是一些关于你网站的基础信息,包括网站名(Site Tile)和副标题(Tagline),根据你自己的行业和产品填写信息,网站名想好了别做过多的更改,然后就是wordpress网址和站点网址,最好是一样,带不带www.就随你喜好了,其他的可以不要修改。

- Writing – 这个主要是针对blog文章写作的设置,可以不改。
- Reading – 设置你网站的首页和blog首页,最后底部那个Search Engine visibility可以先勾选,勾选就是叫搜索引擎不要抓取你的网页。
很多教程也是建议你先勾选,他们的建议当然是有道理的,比如有些页面是模板页面,也就是和别人一样的页面,没有修改可能会被降权,而且模板的页面一般都是内容不多,这代表页面质量不高,同样影响排名。*怎么让搜索引擎收录网站,请看这篇文章。 - Discussion – Blog文章评论的相关设置,可以不要改。
- Media – 媒体文件设置,保持默认。
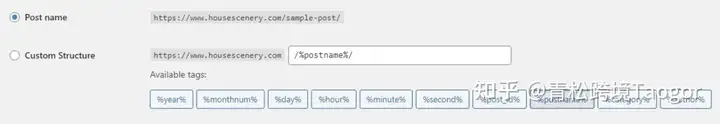
- Permalink – 永久链接,也叫固定链接,选择custom Structure然后点击%postname%,或者直接点击Post name,然后保存。

- Privacy – 在这里添加网站隐私政策页面,建议任何外贸网站添加Privacy Policy页面,在国外这个非常重要,尤其是欧盟区,从18年起加入了新的GDPR条例,你可以参考本网站页末的隐私政策,只是没翻译,你们可以自行翻译,或者找一些不错的国外电商网站借鉴一下。
另外可能还有一些别的选项,比如我安装的kadence Block设置也会添加在这里,还有一些插件的设置项也会在这里,具体看你安装的主题和插件了。
自定义(Customize)网站外观和布局
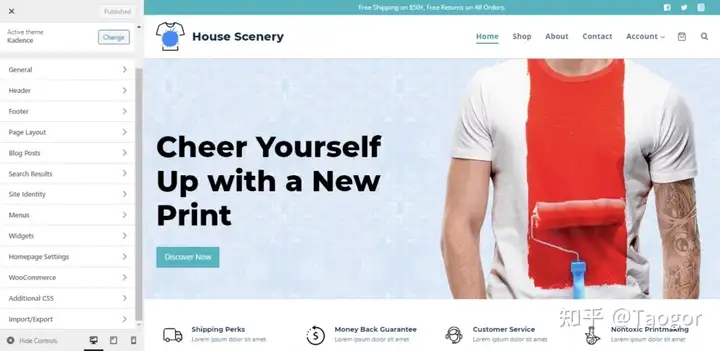
接下来就开始进行网站的外观设置(Appearance),也可以说是前端设置,这里的设置就是你的网站真正呈现在互联网的样子,也就是访客能看到的模样。外观设置最主要的就是自定义设置Customize了,这里包含你网站的方方面面,如下图,还是以Kadence主题为例。

不同的主题这里可能有些不一样,大致差不多,你只要一项一项设置过去不会有什么问题的,看一下每一项的设置都是做什么的吧。
- General – 常规设置,每个主题都有这个设置,主要包含网页默认布局,颜色,字体,侧边栏显示,按钮等等一些设置,这些主要是看每个人喜好,边改边看效果,也可以不改,不过Breadcrumbs和Performance两项里面的选项最好是都勾选。
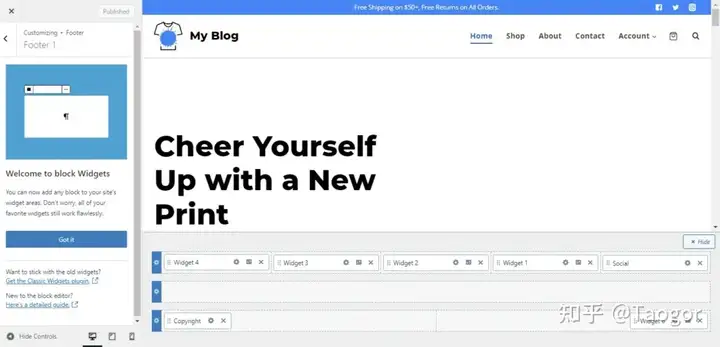
- Header和Footer – Kadence主题的页头和页尾设置真的很人性化,都是分三行,每一行可以自由拖曳添加他们提供的小部件,不像其他主题那样固定了页头和页尾的布局,最近更新的版本中,Kadence的footer也可以使用古腾堡区块(block)了,让你更加放飞自我,建立自己想要的页头页尾,见下图。

- Page Layout、Blog Posts和Search Results – 这分别是网页(wordpress后台page哪项里面的页面),Blog页面(post页面)和搜索结果页面的布局,设置这些的时候,你最好打开相应的页面进行设置,如何设置同样根据你自己的喜好。
- Site Identity、Homepage Settings – Site Identity是添加网站logo和网站图标,并可设置造型,Homepage Setting相当于基本设置中常规设置的Reading。
- WooCommerce – 这是woocommerce的店铺设置,店铺各个页面布局的设置,包括catalog,单个产品页面,checkout页面,my account页面,可以不更改或者根据你的喜好更改。
- Additional CSS – 层叠样式表,更改网站页面布局和外观的一种静态网页外观语言,你需要懂点相关的代码知识,请跳过。
- Import/export – 导出导入,即导出导入customize设置,所有设置好之后,你可以导出保存,以免以后出问题又要重新一个一个去设置。
另外还有菜单和小工具 (Menu & Widget) ,这两个最好是分别去设置,在后台设置里面也有这两项单独的设置,接下来就说说这两个设置吧。
菜单和小工具(Menus & Widgets)
菜单是网站的导航,就像你网站的一个窗口,可以进入到你网站不同的页面和栏目,这是相当重要的。
菜单Menus
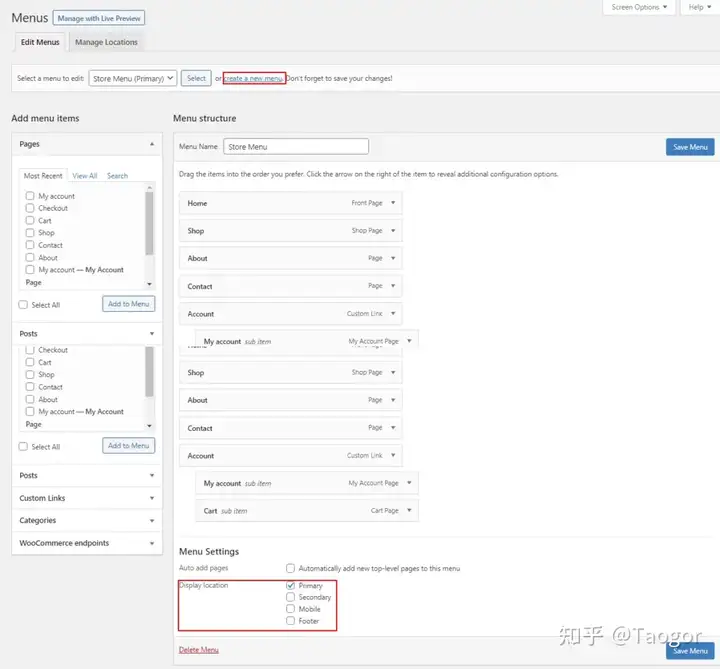
在wordpress中菜单编辑和设置也在外观(Appearance)里面,从侧边导航的Appearance->Menus进去即可设置,参考下图。

如图所示,设置还是挺清晰的,在导入Kadence或者任何主题之后,主题一般都会有几个设置好的菜单,你可以直接编辑、添加或者删除。
- 编辑菜单,默认打开的选中菜单是主菜单(primary menu),也就是你网站页头(页眉)的菜单,你可以点击每一个页面右边的小倒三角编辑链接或者删除链接,需要添加新的链接就从左侧的链接中选中然后点击add to menu,左边基本上包括你网站的任何单一的链接,你甚至可以添加自定义链接(custom links)。
菜单中的链接你都可以任意拖曳来摆放位置,或者拖曳来放入二级目录,菜单的每一个链接都能单独设置显示名,也就是说你的页面本身名字比如是about,你可以在这里设置成about us,等等。 - 新建菜单,点击图片上红框中的Create a new menu就可以创建新菜单了,可以给新菜单取个名字以方便以后使用,然后编辑菜单。
- 删除菜单,假如你不需要哪一个菜单,可以从select a menu to edit中选中,然后拉到最底部,点击delete menu。然后添加自己的菜单
- 菜单位置,在上图靠底部的位置有个红框,display location,在编辑或者创建菜单的时候你可以选择你的菜单摆放位置,其实除了主菜单记得勾选,其他可以不需要设置,到时候在customize(上一步)中的header或者footer去添加。另外也可以通过顶部的Manage locations去更改位置,菜单的位置根据不同主题一般是不同的,具体看你是什么主题了。
所有的都设置好你就点击save保存,然后去页面看看效果,至于一些非常复杂的菜单,比如mega menu可以下拉显示丰富内容的菜单你就需要通过插件完成了。
小工具/小部件(Widgets)
Widgets即小工具,也叫小部件,这是wordpress一个特色功能,一般你可以通过小部件设置侧边栏和页脚,但是也有一些主题会增加其他位置,比如页头(页眉)。
以前的版本小工具设置起来可能稍微复杂一点,当然对于用习惯的又会觉得还是老的好。为什么我认为现在更方便了,因为从wordpress5.8版本以后小工具的编辑器和页面编辑器统一了,都是用的古腾堡,你只要添加block区块就行,然后编辑区块内容,所以这里就不多介绍如何使用小工具了,之后会在添加页面这一步详细说明一下,看个图参考一下先。

其实在kadence主题中,因为主题的先进,小工具除了主要作用于侧边栏之外,其他位置都会慢慢荒废掉。
Woocommerce设置
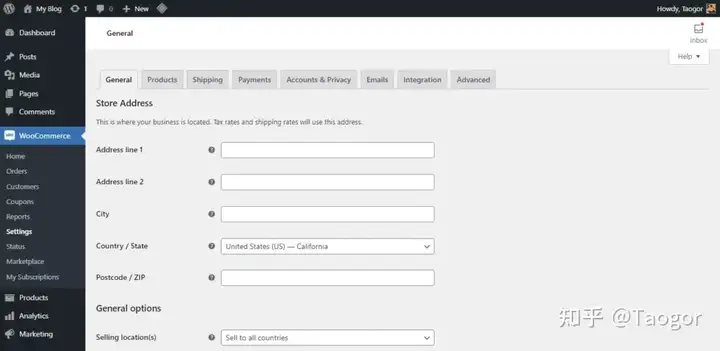
搭建wordpress外贸独立站最后肯定是要对店铺进行设置,这一项就像你做跨境电商平台一样,要给后台进行设置,添加个人信息,付款方式以及物流设置等等。

这一步其实没什么好说的,主要是是关于你经营的一些信息,可能在shipping这一项会有点费神,但可以参考我的其他文章:WooCommerce教程,至于支付方式也可以去到这里去查看:收付款,Paypal可使用个人账户:Woocommerce Paypal个人账户又可使用了。
网站的设置和自定义差不多就是这些,wordpress的后台还有一些其他的设置,没必要的话都不要去修改,因为也没什么要修改的了,不过以后想熟悉wordpress可以一项一项去了解。
第五步:添加内容
假如说搭建网站像建房子一样的话,那么上一步可以说是完成了毛坯,这一步就开始装修并且添加家具和用品了。
添加页面
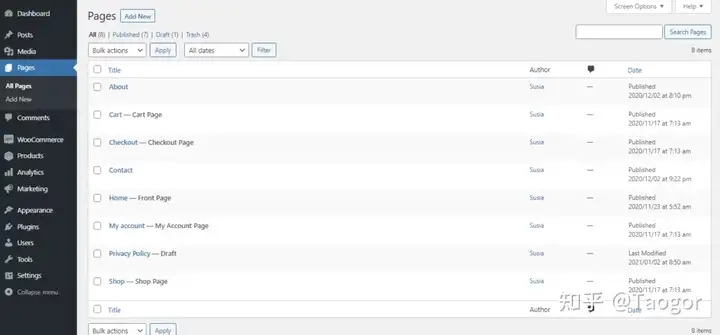
在导入kadence模板的时候,主题自动给你添加了一些模板相关的页面,假如哪些页面你需要的话就保留然后编辑就行,如果不需要可以进入Page里面删掉。

除了woocommerce自带的一些页面不要删除,其他的都可以编辑修改和删除。对于一个外贸或者说跨境电商网站,你确实需要添加一些页面来丰富网站,也让客户能更加容易了解你们的品牌以及产品,至于需要添加哪些页面,我早就准备好了一篇文章给大家参考:一个完整跨境独立站必须要有的页面。
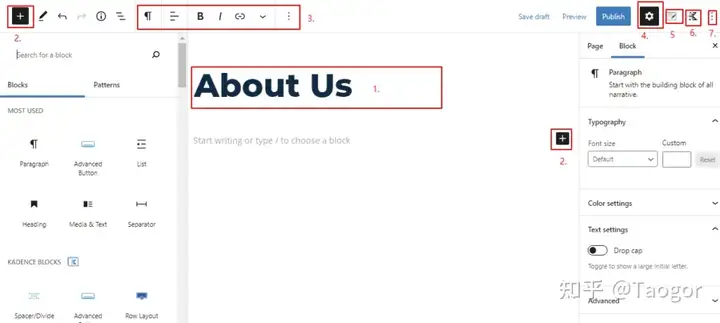
如何添加或者编辑页面,比如我们添加一个叫About Us的页面:

请按照图片上的编码了解每一项的功能:
- 标题
- 添加Block(区块)- 有两个地方可以添加区块,如图的两个+按钮,具体有哪些区块要点开左边模块栏,根据需要添加所需模块,可以很大的丰富网页。除了wordpress自带的一些区块,安装kadence的时候安装了kadence block,其实还可以到插件中搜索其他区块插件,不过kadence block已经可以完成大部分功能了。
区块的作用真正让wordpress网站达到了对网页最大自由设计。 - 对文本的设置,可更改字体颜色添加链接,下划线等等
- 页面设置
- page – 页面设置,包括发布时间,permalink固定链接,评论,等等
- block – 对你选取的模块进行设置,比如你添加的模块是图片,那这个设置就是对这个图片进行设置
5. 页面布局设置 (随Kadence主题来的),具体看实际安装的主题而定
6. Kadence模块设置
7. Gutenberg设置 – 即对Gutenberg这个网页编辑器的设置
页面编辑器中还可能出现一些其他随插件而带来的设置,比如SEO插件,请根据具体插件而定。页面内容一般是一边创建,系统自动会帮你保存,但有时候急事离开请记手动点保存,以免丢失一些新加的内容,创建好后,你可以先预览一下,没问题就可以点击publish了。
上传产品
不用多说,产品才是电商网站的核心所在。同样在导入模板的时候kadence主题会自动添加一些样板产品,先别删除,你可以参考一下,之后等你产品上线了是需要删掉这些产品的,这些产品一般都不完全,也不是你自己的产品,而且价格也是随意填写的。

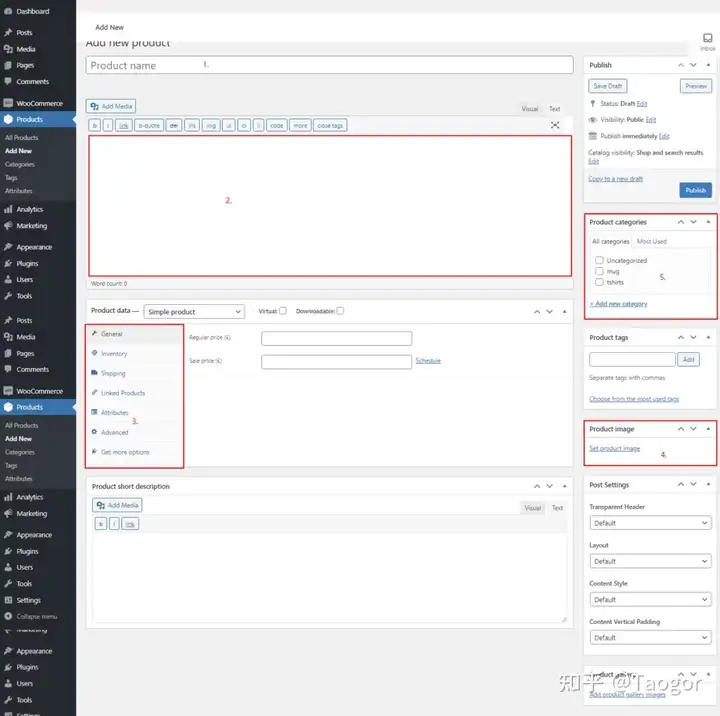
Woocomerce产品描述编辑器还是用的wordpress的经典编辑器,很多wordpress老用户喜欢这种编辑器,如果你也喜欢这种编辑器来编辑页面的话可以去插件里面下载,但是我自己是回不去了,用古腾堡习惯了。不过只是编辑产品描述,这个编辑器反而会更好,也够用。同样我用数字标出了每一项的功能如下。
- 产品标题
- 产品详情,这里也可以添加图片,链接等等,截的图片是代码模式,请改成Visual,即可视化编辑
- 产品数据设置,产品类型、价格、库存、运输、相关产品、属性(颜色、尺寸)等其他设置,在variable products(变体产品)中可以添加不同颜色尺寸的产品
- Simple product – 单一产品,单一颜色,单一尺寸,单一型号,也可以添加虚拟产品,比如什么会员,下载类产品
- Grouped – 组合产品, 比如一套衣服,包括上衣,裤子,衬衣,可以组合一起销售
- External/Affiliate – 外部产品或联盟产品,你可以发布产品但是链接指向其他网站例如亚马逊,推广你自己的产品或者推广别人的产品拿佣金
- Variable – 变体产品,大部分是这种产品吧,因为大部分产品都是有颜色尺寸等不同选项的
4. 产品图片,图片中少标记了一个
- Product image – 这个是设置主图片的
- Product Gallery – 这个是图片相册,图片轮播的话这里可以添加多张
5. 产品类目,分两种
- Product categories – 产品目录
- Product Tags – 产品标签

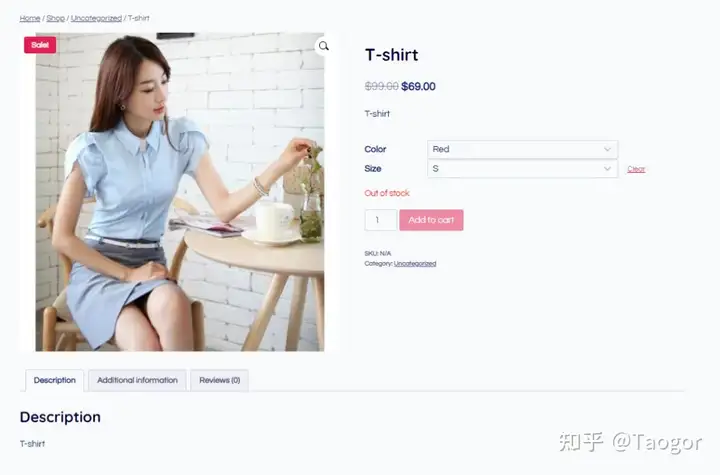
试着随便传了一个变体的产品如上图,仅供参考。
其实你还可以写一下博客文章,在侧边的post里边添加文章,写一些关于产品或者行业的文章可以通过搜索引擎一一些流量到网站,post的编辑和页面编辑基本一样,你打开就知道了。好了,到这里你的网站也就差不多了。
第六步:发布你的WordPress外贸B2C独立站
等你上传好了两到三个产品就可以去设置的Reading里面去掉搜索引擎的勾选,并且添加网站到搜索引擎,让他们来抓取网页,然后每天持续更新产品。
发布网站之后注意一些问题:
- 别随便更改网站名字描述等一些框架性的内容
- 别随意换主题
- 注意页面和产品
链接别太长
- 通过SEO插件来优化网站
- 经常保持更新网站,一周两到三次增加新内容,添加产品就可以,以后可以适当的发布一些文章。
总结
文章可能看起来有点长,只是希望说得比较详细,真正让看到这篇文章的朋友能够建站的时候轻松一些,不那么费脑,我也碰到有朋友说wordpress挺复杂的,新手刚刚接触的时候确实是这样,其实假如你用过其他建站方式,比如一些在线的建站方式,比如shopify, ecwid等等,你会发现我这里说的几乎每一项他们同样有。
wordpress建站区别就在于那些平台的各项设置你很容易就找得到,而wordpress并不是那么直接,这就是我今天这篇文章的目的所在,就是帮助不懂的人轻松快捷的找到需要修改编辑的每一项。但你们也不要忘了wordpress外贸独立站的优势:真正的独立性,自由度,以及更低的起步成本。
- 跨境电商平台
- 全球贸易市场
- 跨境电商综合服务平台
- 跨境支付网关
- 国际物流解决方案
- 出口合规
- 外汇汇率
- 跨境税务规划
- 全球市场进入策略
- 电商客户获取
- 国际贸易协定
- 海关清关流程优化
- 跨境物流网络
- 出口营销策略
- 全球品牌知名度提升
- 国外市场调研
- 国际运输费用
- 跨境供应链可视化
- 电商翻译服务
- 自由贸易区
- 全球分销渠道
- 跨境支付安全
- 国际电子商务法律
- earchshop跨境电商独立站系统
- 做独立站之前这些东西必须知道
- 外贸独立站精品玩法
- 跨境电商:重塑全球贸易版图,引领未来商业潮流
- 沙特独立站营销投放SEO的关键
- 跨境电商自建独立网站之后如何推广?
- 各种独立站玩法解析
- 跨境电商平台独立站应该如何做推广?
- 独立站卖家必知的站群模式的特点
- 外贸独立站访问者参与指数VisitorEngagementIndex计算公式
- 外贸独立站忠实访问者量CommittedVisitorVolume计算公式
- 外贸独立站域名评级是如何计算的
- 独立站卖家可以选择哪些视频营销平台做推广?
- 外贸独立站访问者参与指数VisitorEngagementIndex计算公式
- 2023年独立站的发展趋势
- 普通人开直播间如何赚钱,如果直播带货的话带什么产品能赚到钱
- 做独立站哪些费用是刚开始就要花的?
- 外贸独立站affiliate是什么
- 外贸人关于独立站的那些事儿
- 外贸独立站SEM是什么
- 跨境品牌卖家如何提升自己的独立站?